Google My Map Draw Line of Boundary
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Let's Get Started!
-
Import your data
-
Style your map
-
Customize the points on your map
-
Change the style of your base map
-
Edit your map data
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Collaborate with colleagues:
-
Embed your map:
-
More with Google My Maps
-
Search and filter your data
-
Add points, lines, polygons and directions to your map
-
Use My Maps on mobile
-
Discussion and Feedback
-
What's Next
Prerequisites
- No programming skills needed!
- You will need a Google Account to log in to Google My Maps. Don't have one? Sign up here.
Let's Get Started!
In this exercise, we'll teach you how to import your data, customize the style of your map, and share your map. We'll be using datasets courtesy of The MAPA Project and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — along the False Bay coastline in South Africa, as well as all reported white shark sightings between September 8, 2012, and February 22, 2013. Your finished map will look like the example above.
-
Download the two files below, which you will use as sample datasets during this tutorial, and save the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September 8, 2012, and February 22, 2013. Includes beach site, date, time and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether it's a permanent or temporary Shark Spotter location, and a short description.
Import your data
-
Log in to your Google account
-
Go to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map title and description. In this case, we've supplied some text below for you to copy and paste into the Map title dialog box:
Shark Spotter Sites & Sightings -
Now copy and paste the text below into the Description dialog box:
This map shows the location of Shark Spotters along the False Bay coastline in South Africa, as well as all reported white shark sightings between September 8, 2012, and February 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A spotter is placed on the mountain with polarised sunglasses and binoculars. This spotter is in radio contact with another spotter on the beach. If a shark is seen along the beach, the spotter sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to leave the water. -
In the menu, select Import:

-
Select the sharksightings.csv from your desktop. This will be the first data layer we upload.
Tip: You can also import a XLSX file or a Google Sheet. You may upload a table containing up to 2,000 rows (see supported data formats and limits here).
-
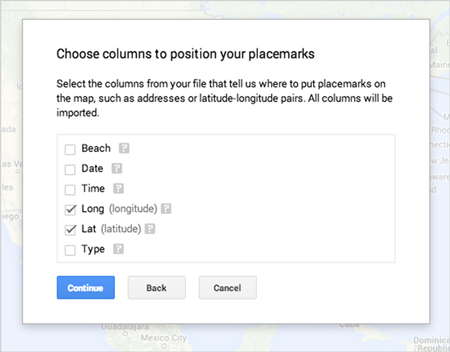
After uploading your data, you'll be asked to select the column(s) with location information, so that your data will be correctly placed on the map (e.g. columns with latitude and longitude information). For this example, select the Lat and _ Long columns_, and hit Continue. You can hover over the question marks to see sample data from that column.
Tip: If you don't have latitude and longitude information, you can use addresses in your columns instead.

-
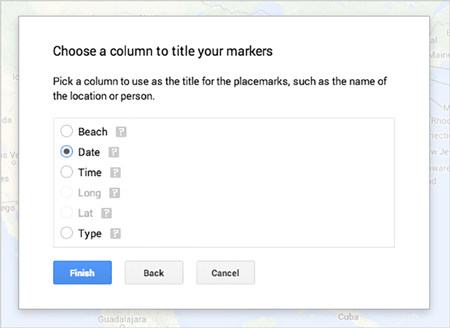
Now pick the column you'd like to use to title your markers. For this example, select the Date column and hit Finish:

-
You should now see your data as a layer in the menu, and your points plotted on the map. If you'd like to change the name of this layer in the menu, just select the text of the layer name (the default will be the file name). For this example, change the layer name to Sightings: 9/8/2012 to 2/22/2013.
-
Now let's upload the second data layer. Click Add layer.
Repeat steps 6 through 9 using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Beach Name column to title your markers.
-
You should now see both layers visible in your menu and plotted on your map. Select the text of the layer title, and change the name to Shark Spotter Beaches.
Next, you'll learn how to style the points on your map.
Style your map
Customize the points on your map
Start by customizing the Sightings layer, changing the default blue pin to a shark fin icon.
-
Go to the Sightings map layer in the menu.
-
Hover your cursor over the text All items (69). You should see a paint can icon appear on the right. Select the paint can.
-
Selecting the paint can will pull up a menu of icon choices, including colors and shapes.
-
Select More icons to see several icon shapes you can choose.
-
Under More icons, select the shark fin icon
. Now your blue pins should be shark fin placemarks on the map.
Next, customize the points in the Shark Spotter Beaches data layer. Here you'll bucket the points into two categories, Permanent Shark Spotter beaches and Temporary Shark Spotter Beaches — information that is already associated with each location in the CSV — and use two different map icons.
-
Click the Shark Spotter Beaches layer in the menu and select Individual styles.
-
Use the Group places by drop-down menu to select Style by data column: Type, then choose Categories.
-
Hover your cursor over the text Permanent, and select the gray paint can icon that pops up.
Under More icons, select the man icon
. You should now see those icons on your map.
-
Hover your cursor over the text Temporary, and select the gray paint can icon that pops up. Under More icons, select the walking man icon
. You should now see those icons on your map:
Tip: You can create and add your own icons to the map. Learn more in the Help Center.
Change the style of your base map
-
In the map menu, go to the Base map layer.
-
Select the carat icon to open a menu of base map styles.
-
Select a thumbnail to change the base map style. For this example, select the thumbnail in the bottom left for Light Landmass.
-
Click anywhere on the map to collapse the base map menu.
Edit your map data
You can easily make changes to your map data at any point in the map-making process. You may want to do this if you notice a typo or want to add extra information to your info windows. Below you'll learn how to edit your map data.
You've noticed a typo in the Muizenberg data in the Shark Spotter Beaches layer. Shark Spotters is misspelled as "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You can edit the data directly from the info window.
-
Alternately, you can make changes to your data from within the data table view. In the Shark Spotter Beaches layer, click the layer menu pulldown, indicated by three dots. Select Open data table, and the data table view will appear:
-
You can make changes to your data by clicking on any field in the table view:
The table and infowindows for your map locations are synchronized, so any changes you make will be reflected in both places. You can also add rows to your table if you want to display additional information, or delete an existing row.
Tip: If you change the content within a location column, it will automatically attempt to correct the location according to your changes on the map.
Label your data
You can make labels or "titles" appear next to the features on your map using the Label feature. The label of your feature will be taken from a column in your data that you specify.
-
In the Shark Spotter Beaches layer in the menu, click on Styled by type:
-
From the Set labels drop-down menu, select Beach Name:
-
Now you should see the points in your Shark Spotter Beaches data labeled with its corresponding Beach Name:
You have many options when you want to share your map with others. All maps are private by default — only you as the creator of the map can view or edit it. Below you'll learn how to make the map public and embed it on your website, as well as how to collaborate on your map with colleagues.
- Click the Share button in the map menu.
-
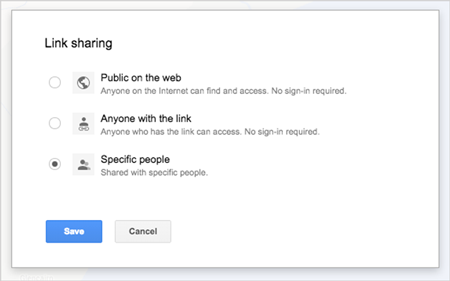
Under "Who has access", select Change and you'll be given options to either leave the map "Specific people" (or private), "Anyone with the link" or "Public on the web".

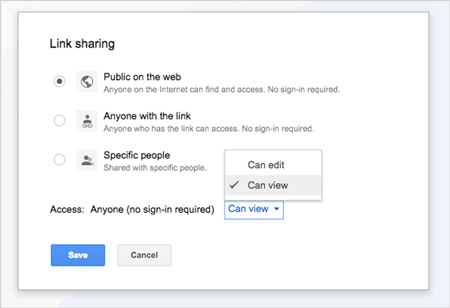
If you choose to make your map Public on the web, you'll be able to further refine your share settings to make your map either just viewable or editable by the public.

Tip: Sharing your map with a person who has a non-Google account? Copy the map URL and change the word "edit" in the URL to "view" before sending -- then no login will be required.
Collaborate with colleagues:
- Click the Share button in the map menu.
-
Under "Add people" at the bottom of the menu, type in the e-mail addresses of the people you'd like to share your map with directly, or choose from your contacts. You can select whether the people you invite can edit the map or just view it.

Tip: You can quickly add multiple collaborators to your map by sharing your map with a Google Group. Each member of group will have access to your map, and if you add new people to the group, they'll have access too.
Embed your map:
- First, make sure your map is Public on the web. Share button > Who has access > Change > Public on the web > Save.
- Go back to your map and select the map menu pulldown, indicated by three dots next to the Share button.
- Select Embed on my site.
-
Copy the HTML and paste it into the source code of your website. Note that you can customize the height and width of your map.
Tip: You can set a default view for the map. This gives you extra control over what portion of the map will be on display when a viewer first visits your map. To set this feature, position the map in your browser. Then go to the map menu pulldown, indicated by three dots next to the Share button, and select Set default view.
Congratulations! You have learned how to import data, customize styles and share your map using Google My Maps.
More with Google My Maps
Search and filter your data
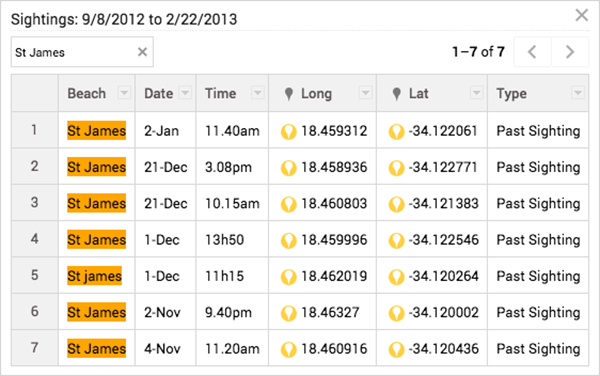
In the Sightings layer, go the layer menu pulldown, indicated by three dots, and select Open data table:
Use the search box to search and filter through this data:

Add points, lines, polygons and directions to your map
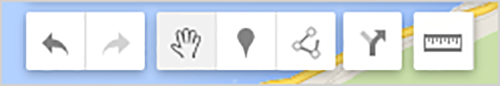
Hand-draw points, lines and polygons on your map with the drawing tools. Click the hand icon to stop drawing. You can also save driving, bicycling or walking directions to the map. Use the ruler icon to measure distances and areas.

Use My Maps on mobile
There are many ways you can access and edit My Maps on the go: view and edit maps in the My Maps app; view and edit maps on your mobile browser; or just view them in Google Maps for mobile.

Discussion and Feedback
Have questions about this tutorial? Want to give us some feedback? Visit the Google Earth Help Community to discuss it with others.
What's Next
- Go to related Help articles to learn more about Google My Maps..
- See all tutorials.
Google My Map Draw Line of Boundary
Source: http://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
0 Response to "Google My Map Draw Line of Boundary"
Post a Comment